Plant Shopping Reimagined
An interactive kiosk that helps customers find the perfect indoor plant based on their unique preferences and care needs.
Duration
10 Weeks
Key Skills
Ideation, User Research, Sketching, Wireframing, Illustration, Visual Design

00 - Motivation
I’ve always loved the idea of having plants, but choosing the right one has always been a challenge. Plant shopping often feels like a guessing game rather than an enjoyable experience.
I wanted to replace frustration with confidence and help people find plants they can keep alive.
01 - Problem
Modern plant tags often have small, cluttered text, missing information, unclear icons, and inconsistent formatting, making important details either nonexistent or hard to find.
This outdated labeling system can confuse customers, hinder sales, and contribute to plant neglect.
02 - Brief
Design an interactive kiosk that improves plant shopping by replacing cluttered, inconsistent tags with a streamlined, engaging, and personalized selection experience.
03 - Significance
An updated alternative to plant tags can increase customer satisfaction, boost sales, and promote better plant care.
By presenting plant care information in an organized, dynamic way, consumers will not only be more inclined to purchase indoor plants, but will also feel confident in their spending decision.
Main Features
04 - Solution Overview

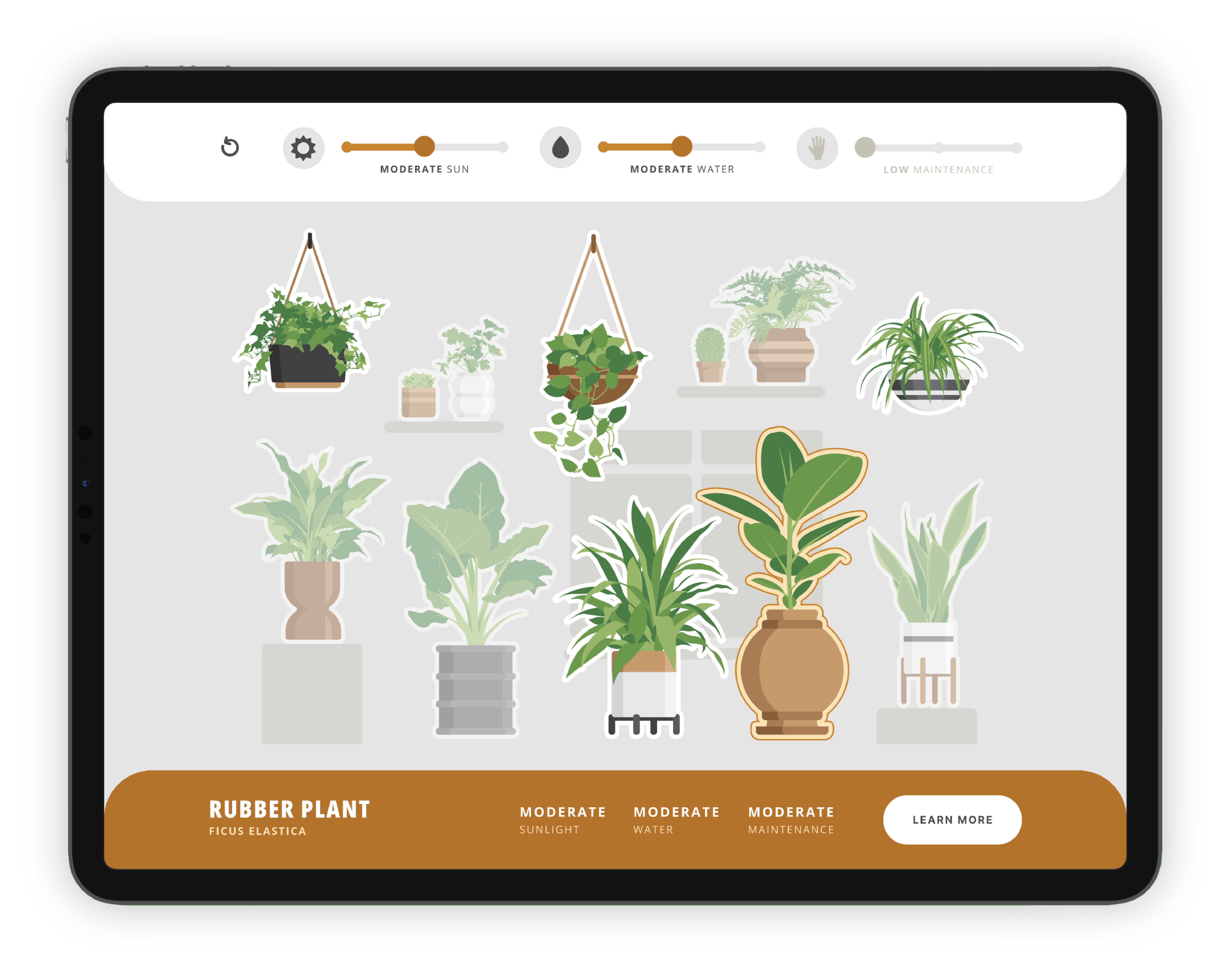
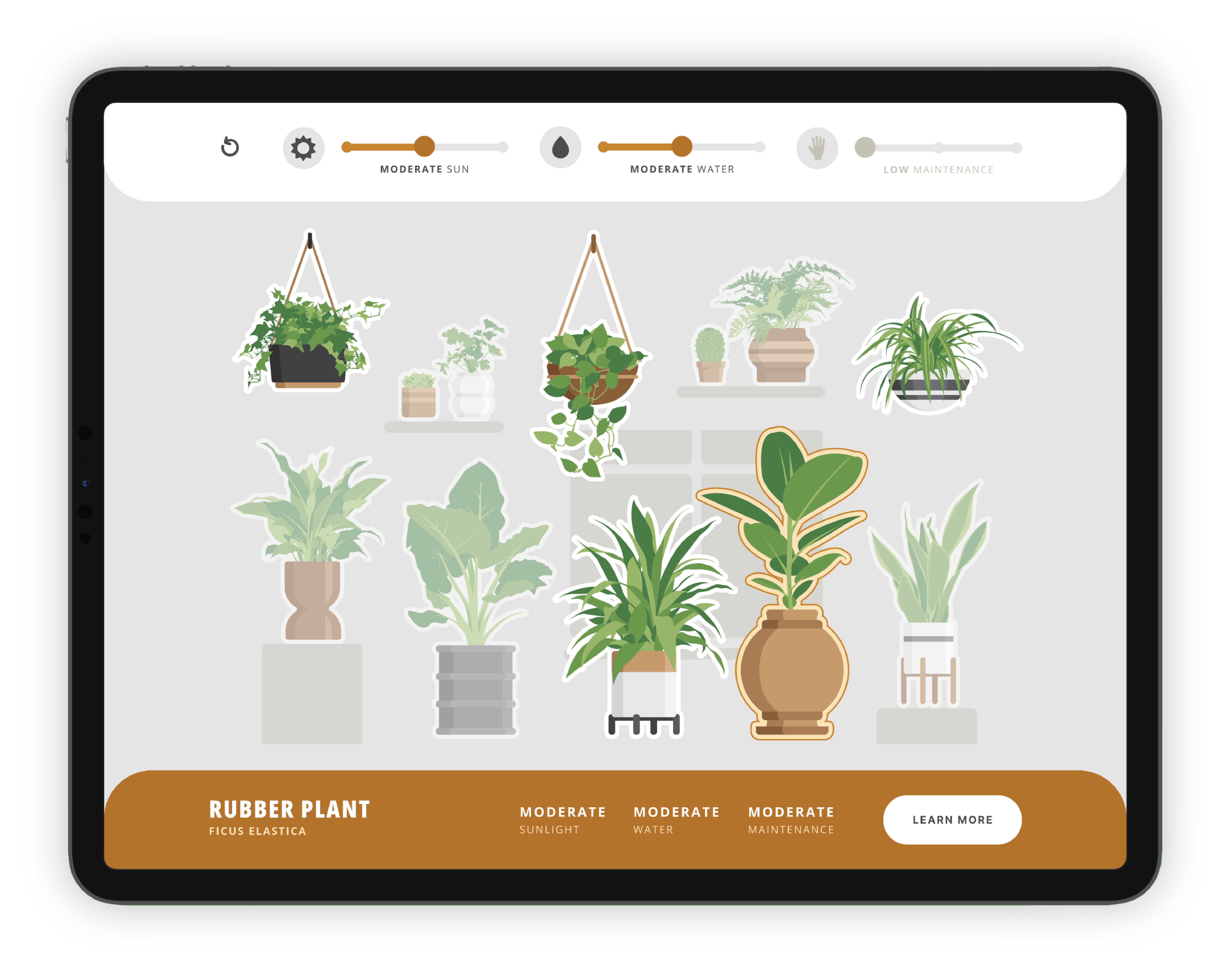
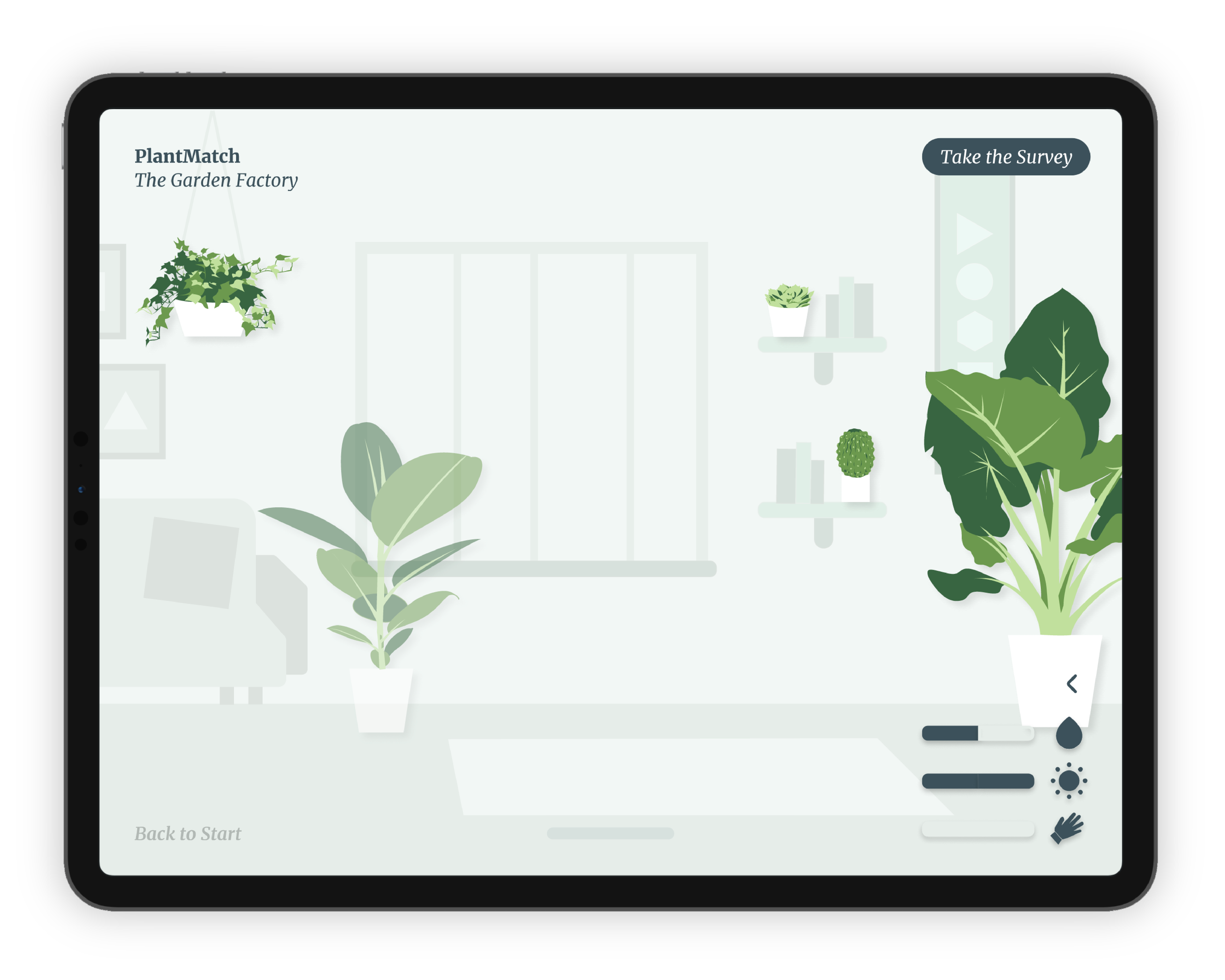
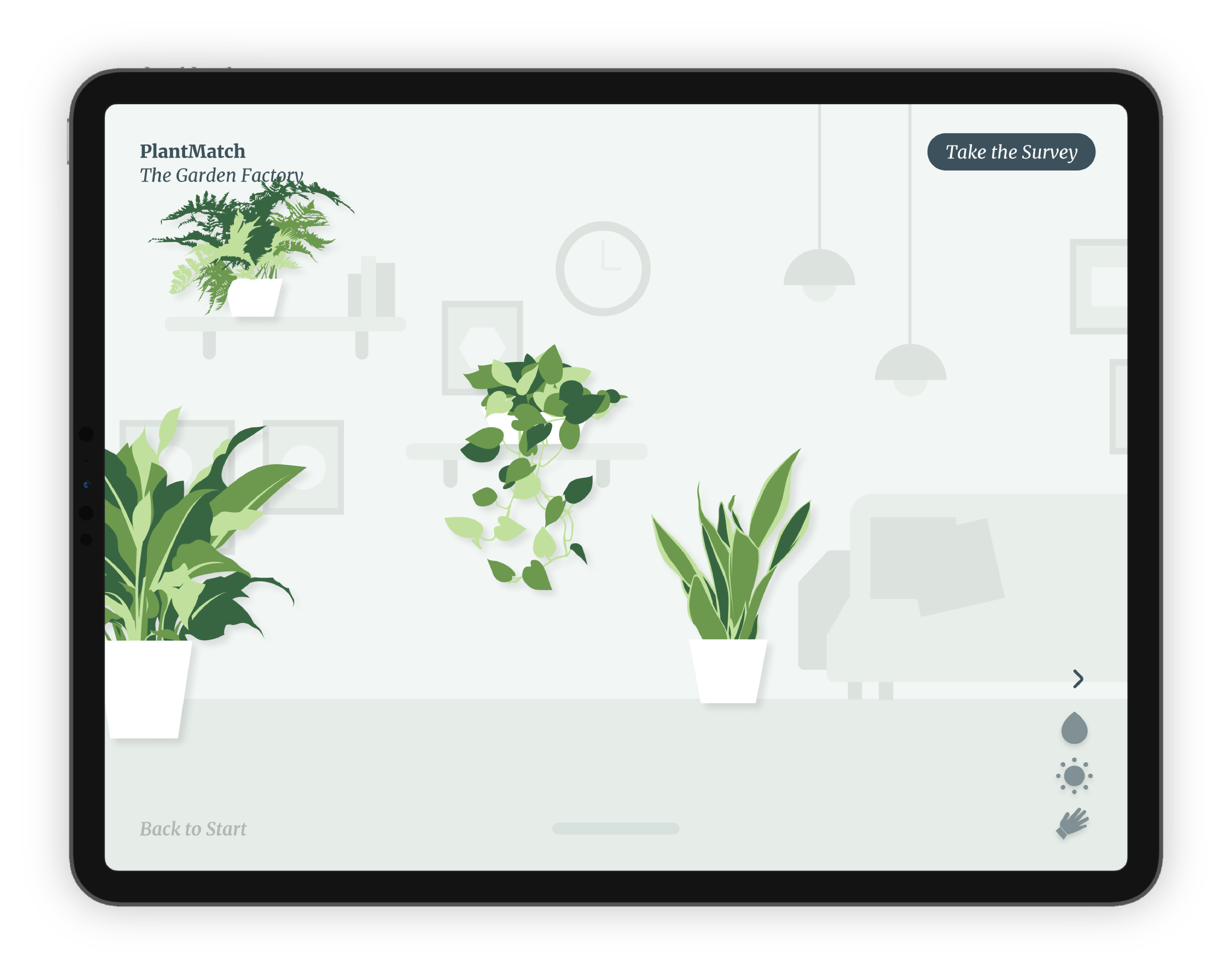
Plant Selection
Filter plants by sunlight, watering, and maintenance needs. Each combination updates to display the best plant matches. Tap each plant to learn more.
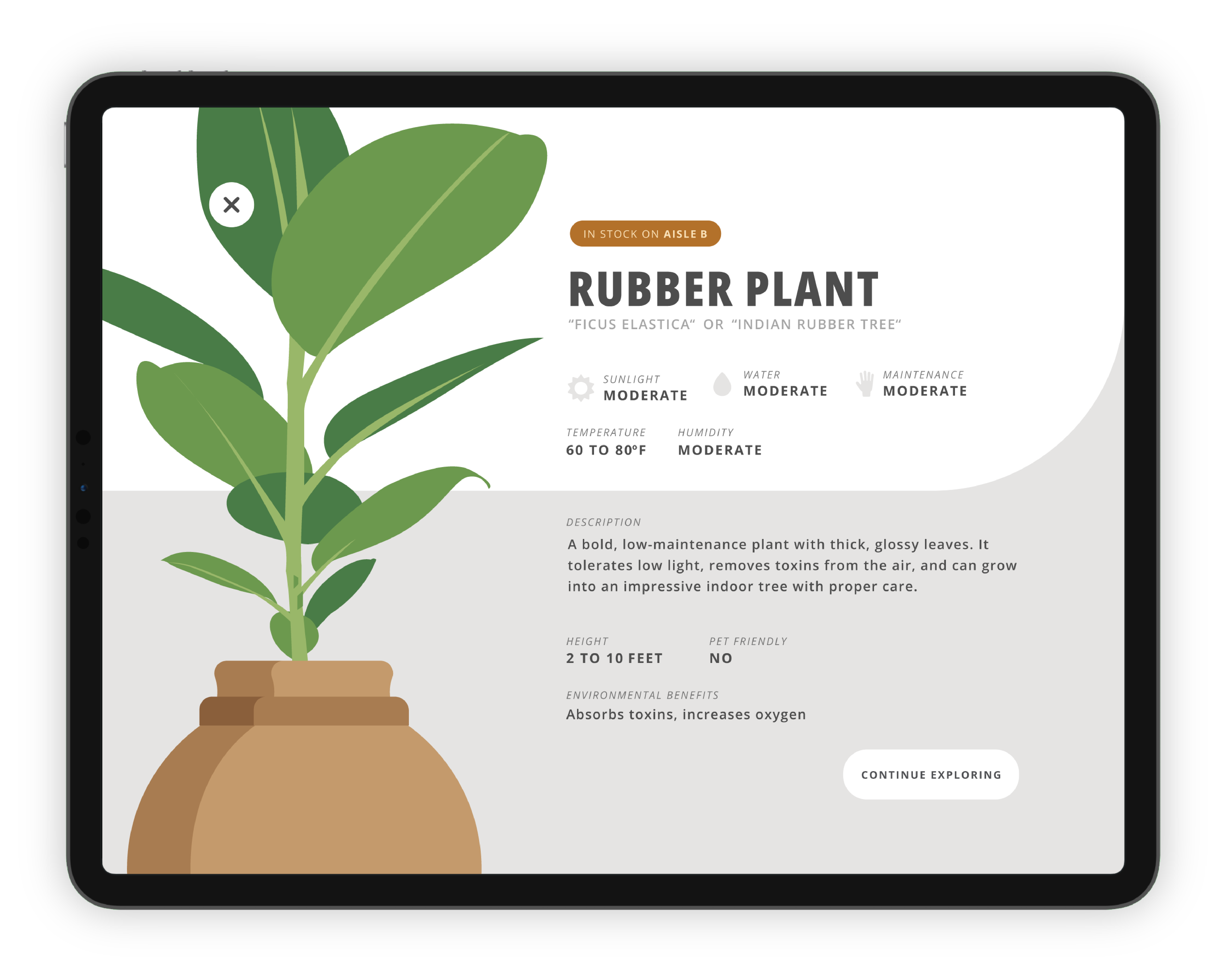
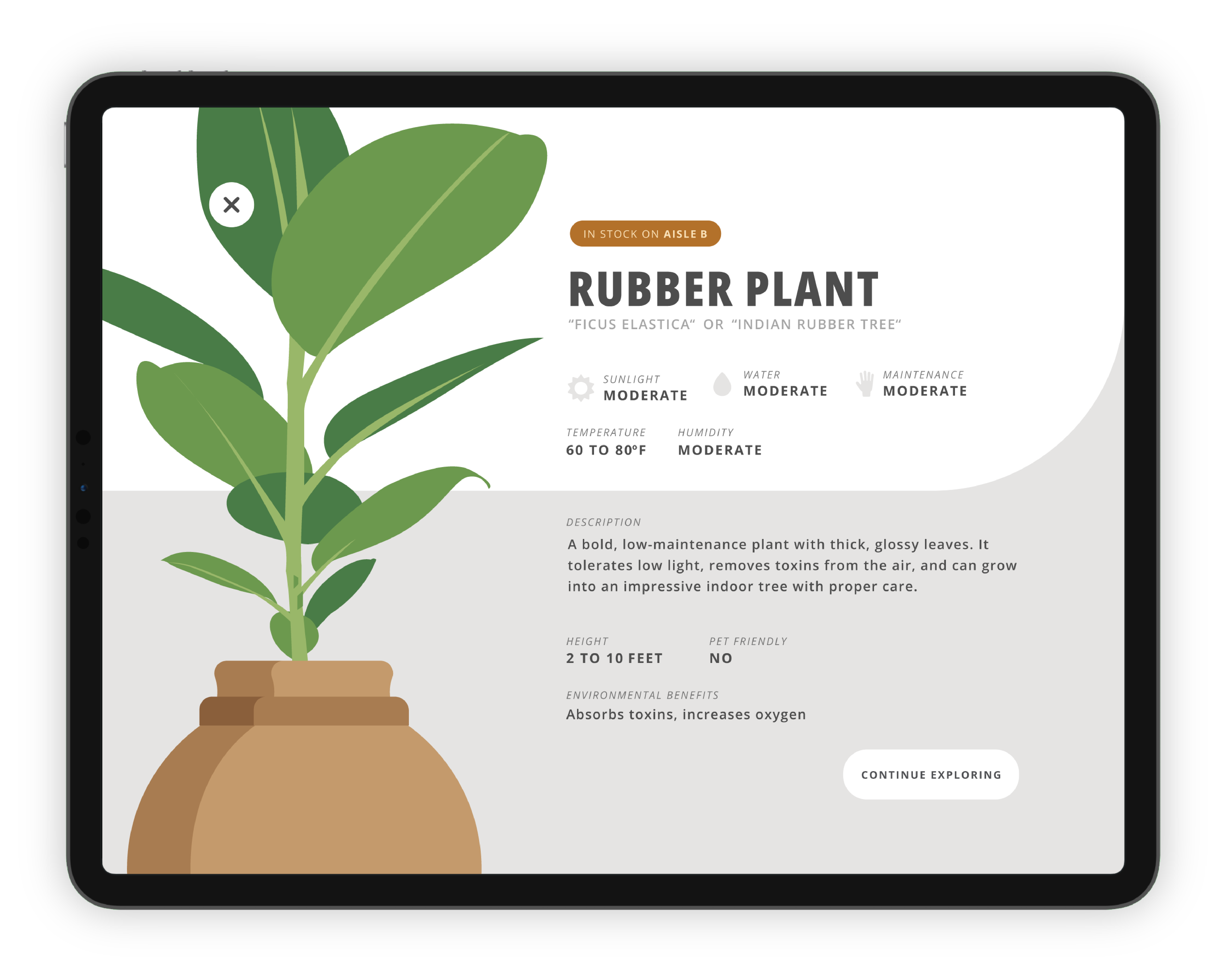
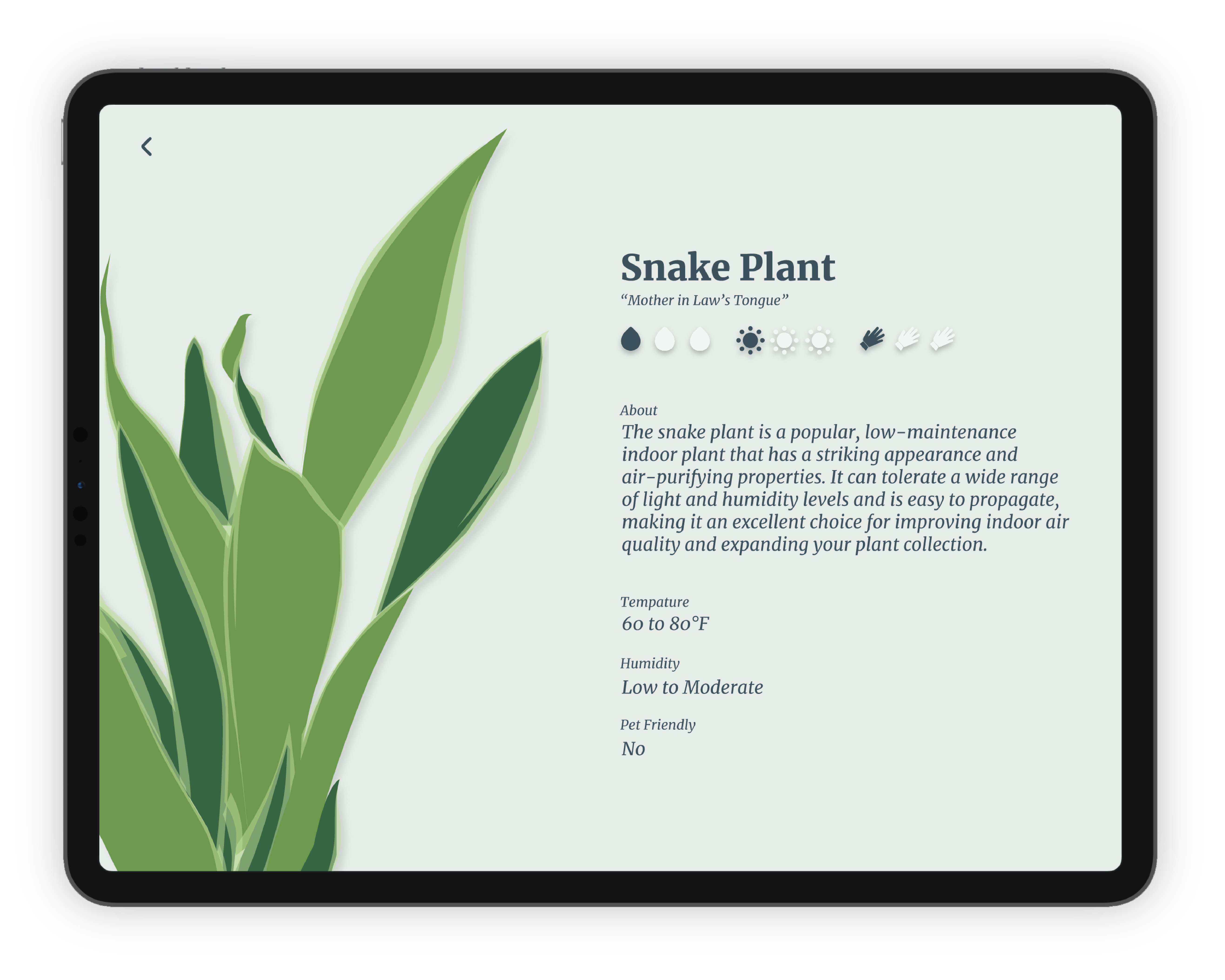
Plant Information
View detailed plant information, including care instructions, temperature and humidity needs, and other important details. Easily understand what each plant requires to thrive.


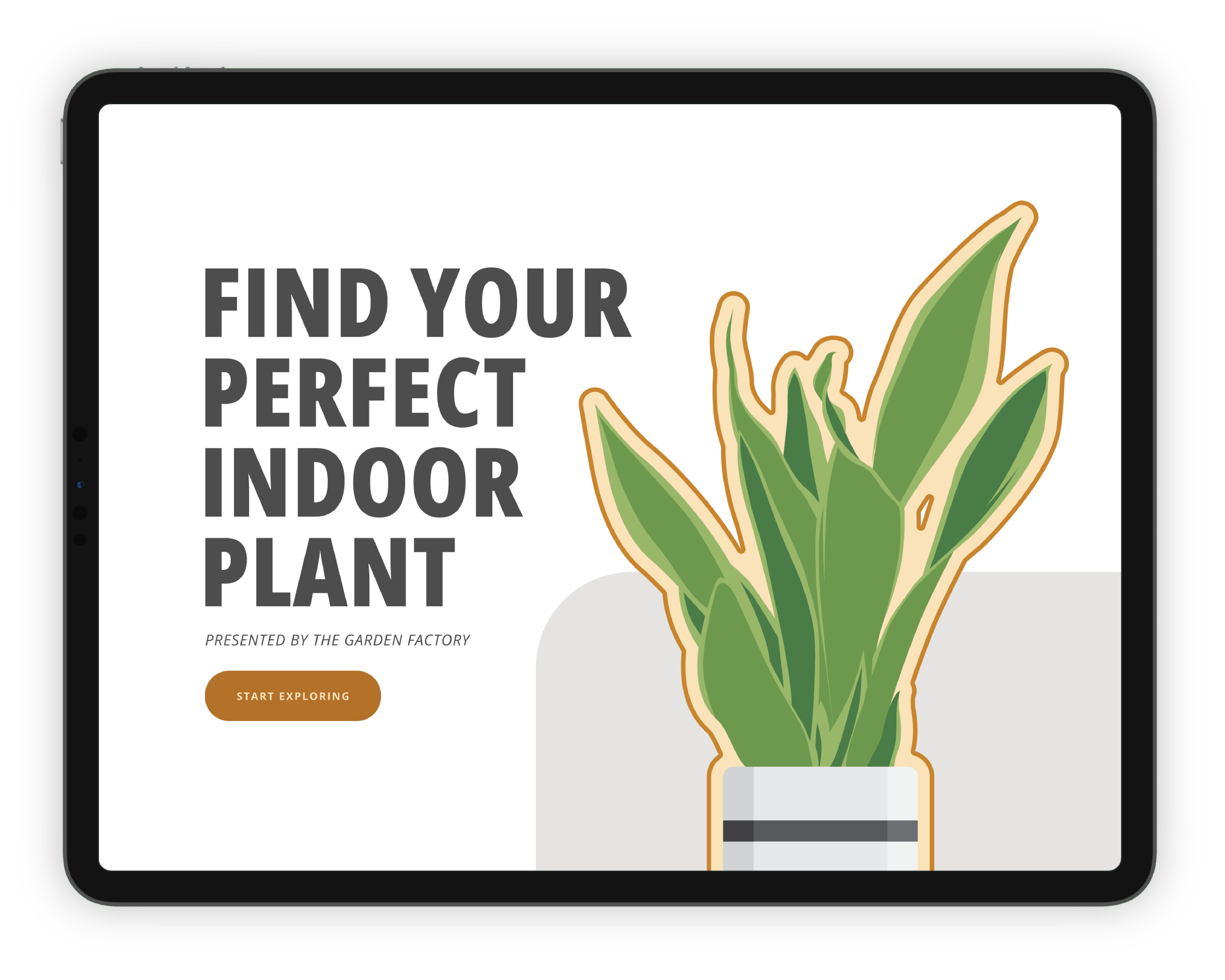
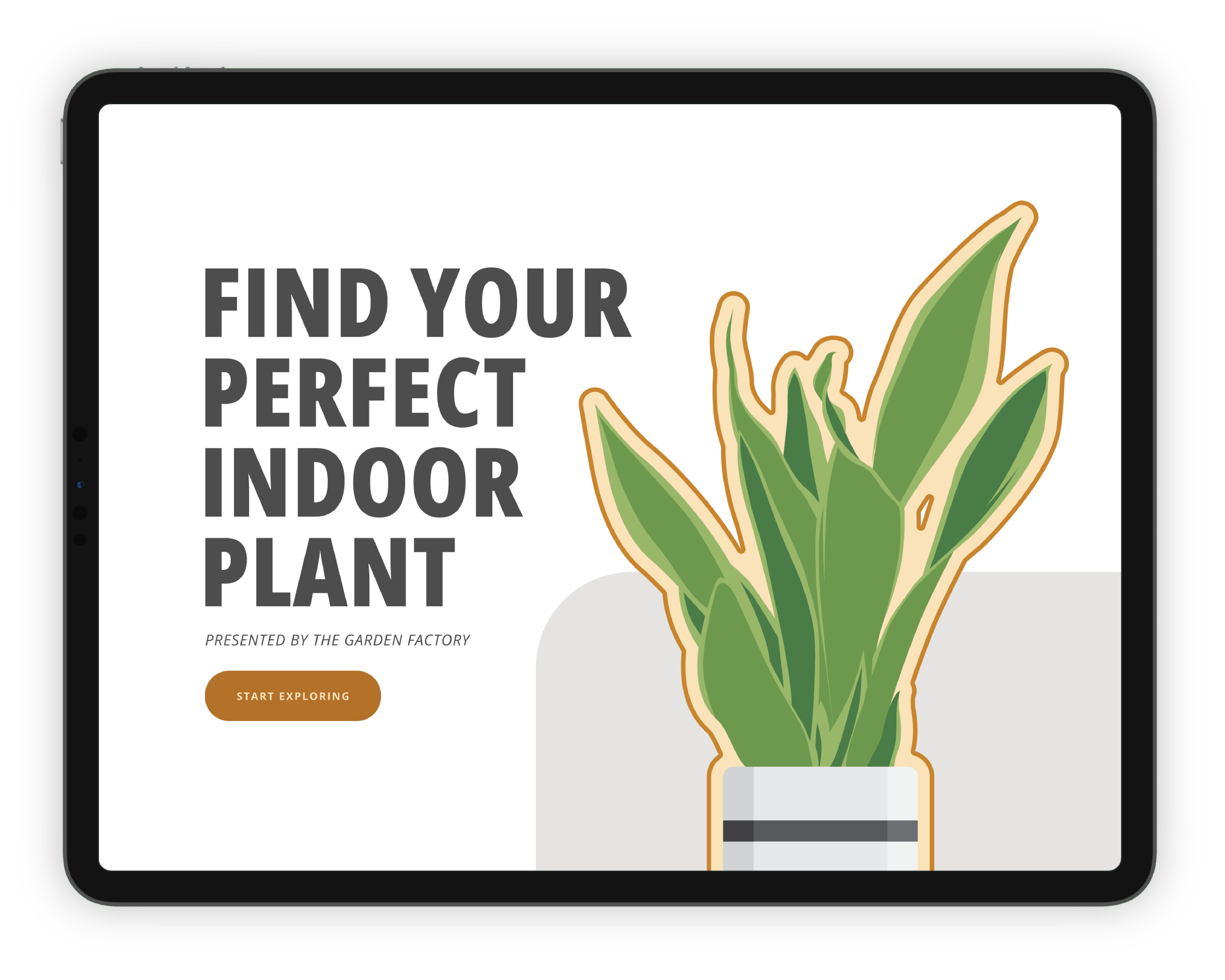
Welcome Display
Find your perfect indoor plant with our kiosk! A splash screen that is clear, direct, and grabs customer attention.
Research
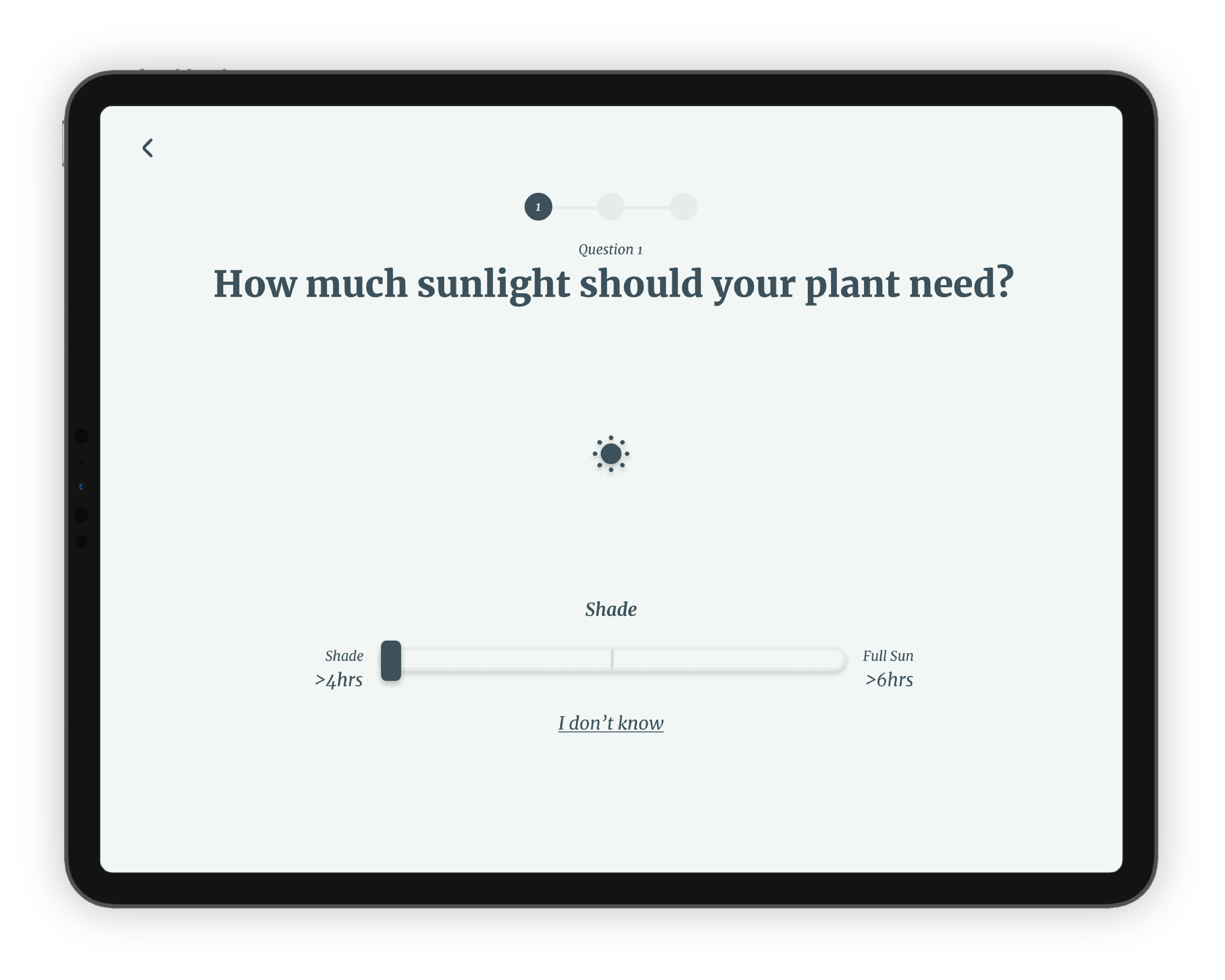
05 - Survey
A survey was administered to plant owners with varying degrees of expertise. Here are some of their most commonly noted priorities when shopping for indoor plants:
Sunlight Requirements
Moisture Requirements
Maintenance Requirements
Scientific Name, Common Name
Aesthetics
Where it Will Fit in the Home
Estimated Final Size
Toxicity
06 - Information Hierarchy
In order to display as much information as possible while still maintaining readability, I grouped information together based on relevancy and relation.
Sunlight Requirements
Moisture Requirements
Maintenance Requirements
Scientific Name, Common Name
Aesthetics
Where it will Fit in the Home
Estimated Final Size
Toxicity
Temperature Requirements
Humidity Requirements
Environmental Benefits
07 - User Personas
Plant Enthusiasts
Needs
Detailed care instructions, plant availability, and filters for specific preferences.
Casual Browsers
Needs
Quick, easy access to basic plant information and recommendations without feeling overwhelmed.
Young Explorers
Needs
An engaging, interactive experience that makes plant shopping fun and educational.
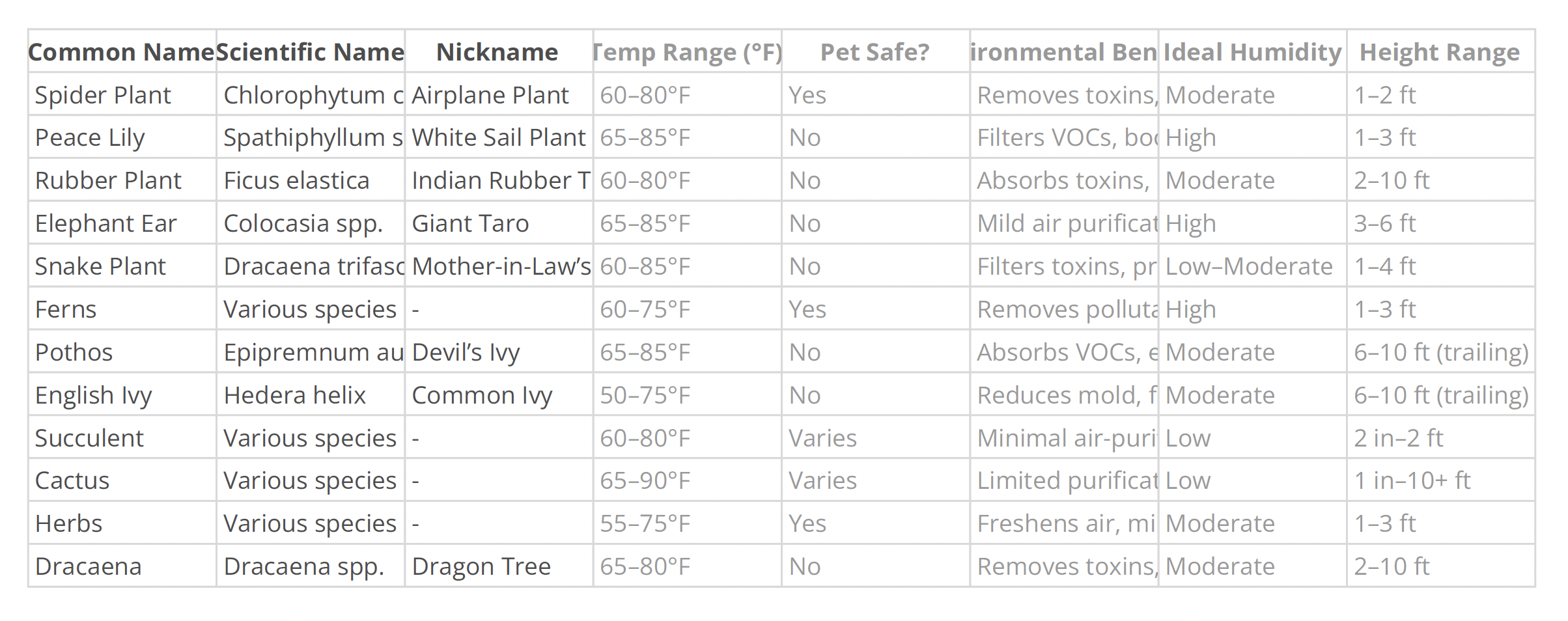
08 - Content
I wanted to provide the user with a variety of indoor plant options, but not enough to overwhelm them. After thorough research, I settled on a diverse list of twelve plants.

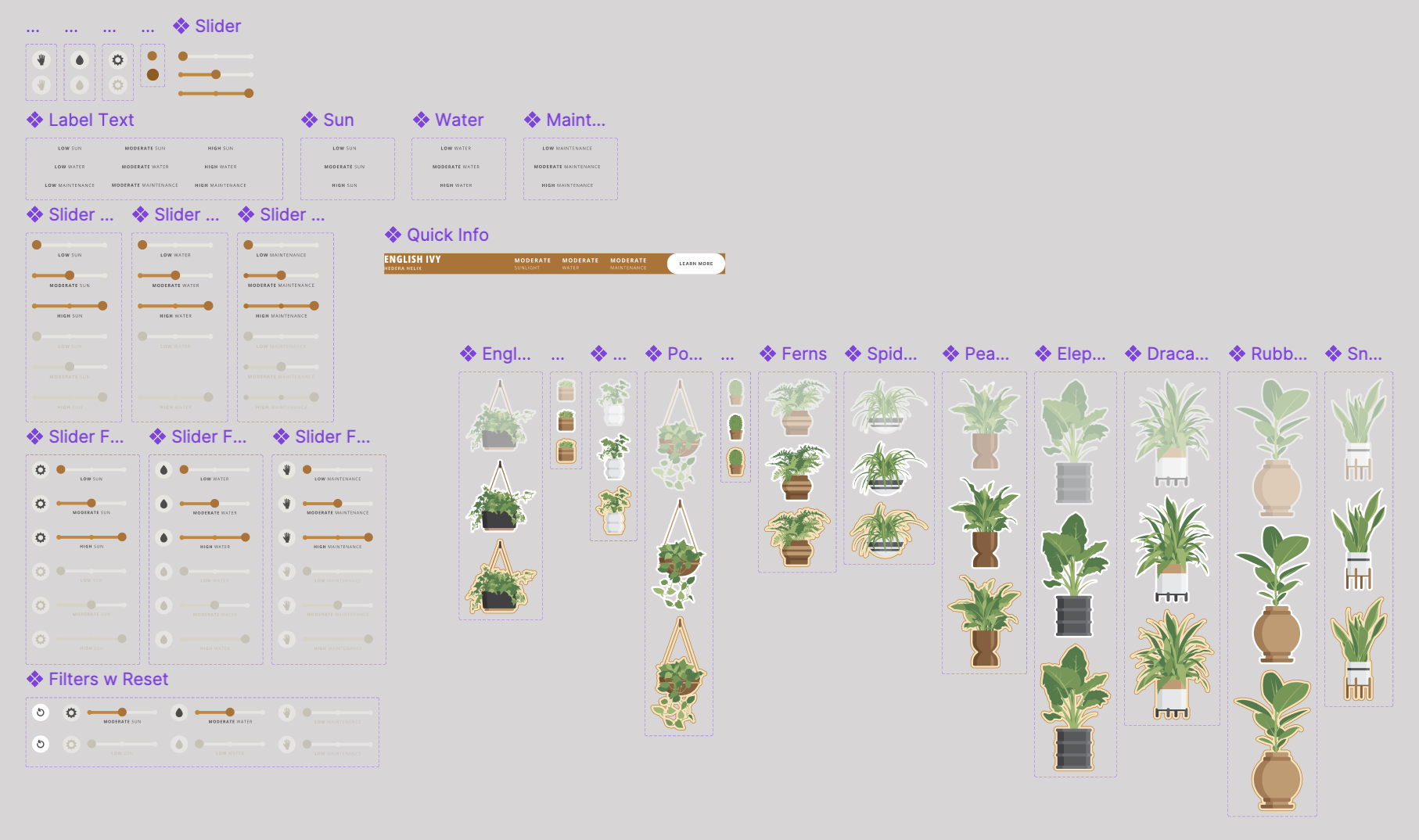
09 - Visual Assets
In Adobe Illustrator, I created vector illustrations of each plant as well as twelve unique planters.












10 - Informed Goals
Enhance Plant Selection Through Personalization
To provide an intuitive filtering system that helps users find the perfect plant based on their care preferences and environment.
Improve Information Clarity and Accessibility
To replace cluttered, inconsistent plant tags with a well-organized, engaging interface that presents essential plant care details in a clear and digestible way.
Create an Interactive and Enjoyable Shopping Experience
Design a visually appealing and user-friendly kiosk that makes plant shopping more engaging, reducing frustration and increasing confidence in plant selection.
Interface
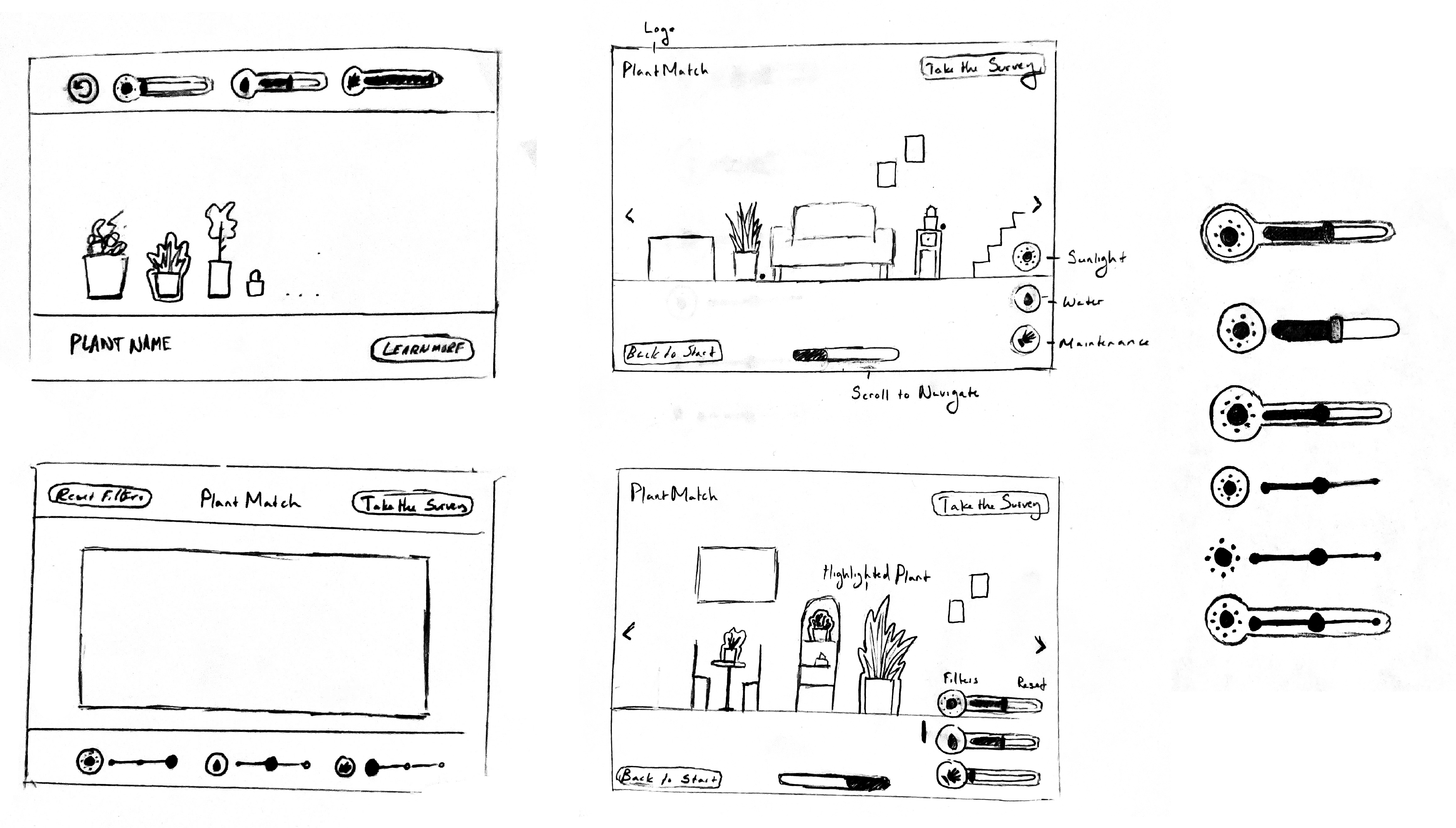
11 - Ideate, Iterate, Sketch
Keeping overall goals and key functionalities in mind, I experimented with different layouts and filter elements.

12 - Wireframes
To determine which ideas were working and which weren’t, I created low-fidelity wireframes, focusing entirely on a single design direction.




13 - First Iteration
Using a scrollable layout, a cool, muted color palette, and the plant graphics I created, I made my first iteration.
However, it didn’t feel right. Here were some problems I identified:

Scrollable Environment
While the scrollable layout encourages interactivity, it requires extra navigation and makes accessing plant information less efficient.

Cold Colors
I chose muted, cool colors for their calming, modern look, but they lack the warmth and vibrancy needed to create an engaging, welcoming experience.

Basic Planters
I originally opted for simple, white planters in order to keep uniformity and juxtapose detailed plants. However, they lack visual interest, and make the kiosk look incomplete.

Introductory Survey
The initial survey added unnecessary friction to the user flow, making the experience feel longer and less intuitive.
Interactivity
14 - Comprehensive Prototype
Using Figma’s variant and variable features, I created a fully functional version of the kiosk.

Final
15 - Final Iteration
For the final solution, I improved a lot upon my initial prototype:
Concise, Intuitive Structure
A single-screen, non-scrollable layout simplifies the experience, and ensures all key information is immediately visible without unnecessary interaction. A clear hierarchy makes content interesting and readable.
Warm, Inviting Feel
Warmer, brighter colors create a more welcoming and engaging experience, drawing users in and making the kiosk feel more lively and interactive. Additionally, their contrast contributes to overall appeal and accessibility.
Cohesive Design
A consistent use of icons reinforces brand identity and information hierarchy. Through graphics, type, and small details, a cohesive visual style is achieved, promoting interest and encouraging interaction.
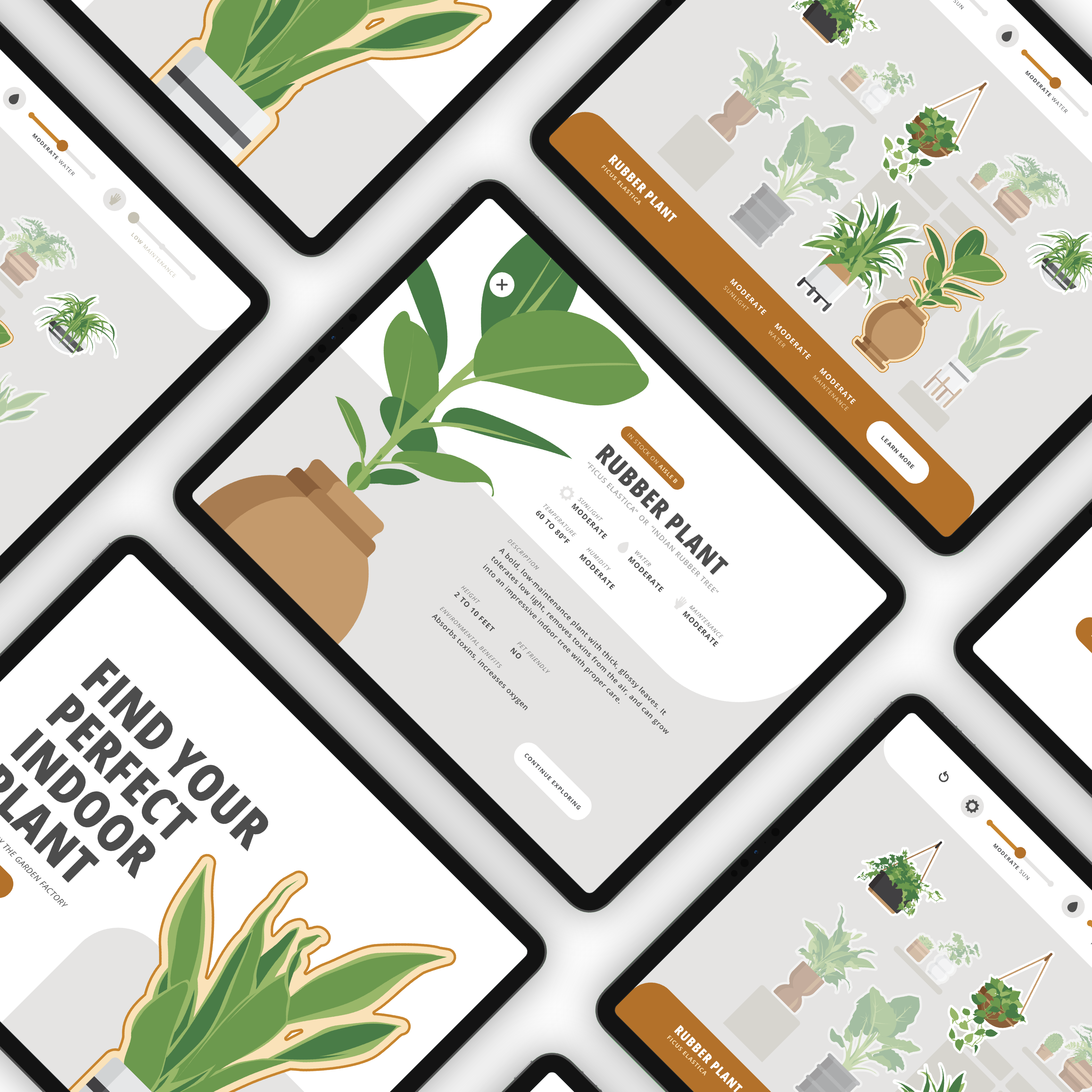
16 - Final Solution
My final solution successfully enhances plant selection through personalization, improves information clarity and accessibility, and creates an interactive and enjoyable shopping experience.